1. 프로젝트 생성
실습에 앞서 간단한 프로젝트를 생성해보겠습니다. 프로젝트는 create-react-app 도구를 이용해서 생성할 수 있습니다. create-react-app도구는 npm 또는 yarn 으로 설치 할 수 있습니다. yarn 설치 시 global(전역)으로 설치하시면 됩니다.
$ yarn global add create-react-app
create-react-app 이 설치가 완료되면 아래 명령어로 프로젝트를 생성할 수 있습니다. 명령어 형태는 create-react-app <프로젝트 명> 입니다.
$ create-react-app hello-react
Creating a new React app in /Users/jeon-mac/Documents/dev/git/study-project/reactJS/hello-react.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
yarn add v1.21.1
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
warning "react-scripts > @typescript-eslint/eslint-plugin > tsutils@3.17.1" has unmet peer dependency "typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta".
warning "react-scripts > eslint-config-react-app@5.2.0" has incorrect peer dependency "eslint-plugin-flowtype@3.x".
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
success Saved 29 new dependencies.
info Direct dependencies
├─ cra-template@1.0.1
├─ react-dom@16.12.0
├─ react-scripts@3.3.1
└─ react@16.12.0
info All dependencies
├─ @babel/plugin-proposal-class-properties@7.8.3
├─ @babel/plugin-proposal-decorators@7.8.3
├─ @babel/plugin-proposal-numeric-separator@7.8.3
├─ @babel/plugin-syntax-decorators@7.8.3
├─ @babel/plugin-syntax-flow@7.8.3
├─ @babel/plugin-syntax-numeric-separator@7.8.3
├─ @babel/plugin-transform-flow-strip-types@7.8.3
├─ @babel/plugin-transform-runtime@7.8.3
├─ @babel/plugin-transform-typescript@7.8.3
├─ @babel/preset-typescript@7.8.3
├─ @types/color-name@1.1.1
├─ babel-plugin-macros@2.8.0
├─ babel-plugin-named-asset-import@0.3.6
├─ babel-preset-react-app@9.1.1
├─ core-js@3.6.4
├─ cra-template@1.0.1
├─ eslint-config-react-app@5.2.0
├─ filesize@6.0.1
├─ fork-ts-checker-webpack-plugin@3.1.1
├─ open@6.4.0
├─ picomatch@2.2.1
├─ pkg-up@3.1.0
├─ react-app-polyfill@1.0.6
├─ react-dev-utils@10.1.0
├─ react-dom@16.12.0
├─ react-error-overlay@6.0.5
├─ react-scripts@3.3.1
├─ react@16.12.0
└─ scheduler@0.18.0
✨ Done in 13.21s.
Installing template dependencies using yarnpkg...
yarn add v1.21.1
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
warning "react-scripts > eslint-config-react-app@5.2.0" has incorrect peer dependency "eslint-plugin-flowtype@3.x".
warning "react-scripts > @typescript-eslint/eslint-plugin > tsutils@3.17.1" has unmet peer dependency "typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta".
warning " > @testing-library/user-event@7.2.1" has unmet peer dependency "@testing-library/dom@>=5".
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
success Saved 18 new dependencies.
info Direct dependencies
├─ @testing-library/jest-dom@4.2.4
├─ @testing-library/react@9.4.0
├─ @testing-library/user-event@7.2.1
├─ react-dom@16.12.0
└─ react@16.12.0
info All dependencies
├─ @sheerun/mutationobserver-shim@0.3.2
├─ @testing-library/dom@6.12.2
├─ @testing-library/jest-dom@4.2.4
├─ @testing-library/react@9.4.0
├─ @testing-library/user-event@7.2.1
├─ @types/prop-types@15.7.3
├─ @types/react-dom@16.9.5
├─ @types/react@16.9.19
├─ @types/testing-library__dom@6.12.0
├─ @types/testing-library__react@9.1.2
├─ css.escape@1.5.1
├─ csstype@2.6.8
├─ min-indent@1.0.0
├─ react-dom@16.12.0
├─ react@16.12.0
├─ redent@3.0.0
├─ strip-indent@3.0.0
└─ wait-for-expect@3.0.1
✨ Done in 9.09s.
Removing template package using yarnpkg...
yarn remove v1.21.1
[1/2] 🗑 Removing module cra-template...
[2/2] 🔨 Regenerating lockfile and installing missing dependencies...
warning " > @testing-library/user-event@7.2.1" has unmet peer dependency "@testing-library/dom@>=5".
warning "react-scripts > eslint-config-react-app@5.2.0" has incorrect peer dependency "eslint-plugin-flowtype@3.x".
warning "react-scripts > @typescript-eslint/eslint-plugin > tsutils@3.17.1" has unmet peer dependency "typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta".
success Uninstalled packages.
✨ Done in 8.04s.
Success! Created hello-react at /Users/jeon-mac/Documents/dev/git/study-project/reactJS/hello-react
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd hello-react
yarn start
Happy hacking!
프로젝트가 정상적으로 생성되면 Happy hacking! 라는 문구를 보실 수 있습니다. 프로젝트가 생성되었다면, 해당 경로로 이동해서 프로젝트 개발 서버를 실행시켜보겠습니다. 실행방법은 npm start 명령어 입니다.
2. 개발 서버 구동
$ cd hello-react
$ npm start
Compiled successfully!
You can now view hello-react in the browser.
Local: http://localhost:3000/
On Your Network: http://10.250.238.68:3000/
Note that the development build is not optimized.
To create a production build, use yarn build.
개발 서버가 구동되면 아래와 같은 화면이 자동으로 실행됩니다. 자동으로 실행되지 않는다면 브라우저에 http://localhost:3000을 직접입력해서 구동하시기 바랍니다.

저 화면이 정상적으로 출력된다면 이제 개발 준비가 완료되었습니다.
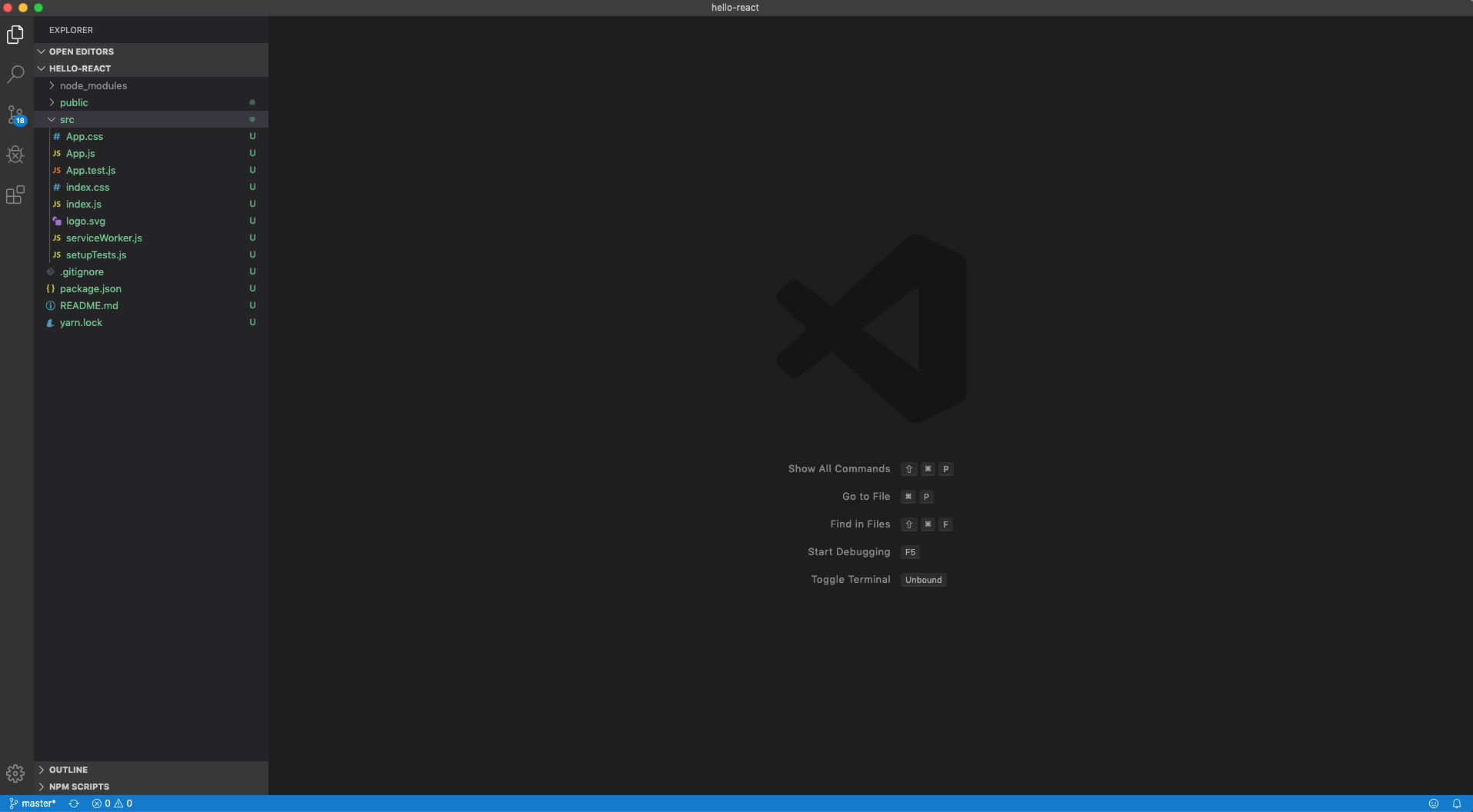
이제 코드 수정을 위한 에디터로 소스 코드를 살펴 보겠습니다. 저는 에디터로 Visual Studio Code를 사용하였습니다. 여러 에디터가 있지만, 요즘에 많은 개발자들이 사용하는 툴로 직관적이고 심플해서 많은 사랑을 받고 있습니다.

생성된 프로젝트를 열면 위와 같은 구조의 react 프로젝트를 확인 할 수 있습니다.
이것으로 리액트 개발을 위한 환경 구성을 마쳤습니다.
'정리 > 프로그래밍' 카테고리의 다른 글
| var, const, let 차이점 비교 및 사용 방법 (0) | 2020.02.11 |
|---|---|
| 리액트 강좌3 - JSX (3) | 2020.02.10 |
| Spring Boot 2.0을 이용한 엑셀 다운로드 구현 방법 (3) | 2019.12.15 |
| Android ViewPager2를 이용한 무한 페이지 뷰 (5) | 2019.12.14 |
| Visual Studio Code 자주 사용하는 단축키 정리(Windows, Mac 키 포함) (4) | 2019.12.12 |


