리액트강좌1 - 리액트의 개념과 이해

이전에는 자바스크립트는 웹 사이트에 뷰를 표시하거나 간단한 연산을 위한 언어였습니다. 하지만 현재는 웹 애플리케이션은 핵심적인 역할을 하고 있으며, 서버 사이드는 물론 모바일, 데스크톱 애플리케이션에서도 확장되었습니다.
오늘은 이러한 리액트에 대한 간단한 개념에 대해서 알아보도록 하겠습니다.
자바스크립트를 기반을 두고 있는 AngularJS, Backbone.js,Vue.js 등 다양한 프레임워크들이 있습니다. 이러한 프레임워크들은 MVC(Model-View Controller), MVVM(Model-View-View Model), MVW(Model-View-Whatever) 등의 아키텍쳐를 사용하고 있습니다. 이러한 아키텍쳐들은 데이터 관리 영역인 모델과 유저에게 표시되는 뷰로 나뉩니다. 즉, 데이터가 수정되면 사용자에게 보여지는 뷰가 변화하게 됩니다. 데이터를 뷰에 보여지고 데이터가 변경되면 업데이트를 하는 것은 간단하지만, 규모가 커지면 상당히 복잡해지고 성능 또한 떨어지게 됩니다. 그래서 페이스북 개발팀에서는 이러한 문제점을 해결하기 위해서 데이터를 변화를 주는 것이 아니라, 기존 뷰를 지우고 처음부터 새로 렌더링하는 것이였습니다. 그렇게 되면 애플리케이션 구조도 간단하고 코드 양도 상당히 많이 줄게 됩니다.
더 이상 어떻게 변화를 줄지 고민하지 않고, 뷰가 어떻게 생길지 선언하며, 데이터 변화가 있으면 기존에 있던 것을 버리고 새로 렌더링을 하는 것입니다. 하지만 일반적인 브라우저에서 이런 방식은 CPU 점유율도 높아지고 새로 렌더링을 하게 되면 끊김 현상도 발생하게 될 것입니다.
이러한 문제점들을 개선하고 보완해서 나온 것이 리액트입니다.
1. 리액트의 이해
리액트는 이전에 말씀드린 MVC, MVW 아키텍쳐와는 달리 오직 뷰를 위한 라이브러리입니다.
리액트에서는 특정 뷰를 정의하는 선언체가 있는데 이를 컴포넌트(component)라고 합니다. 컴포넌트는 자바에서 class와 비슷한 개념으로 컴포넌트 안에는 function와 render함수를 통한 HTML 태그형식으로 이루어집니다.
사용자 화면에 뷰를 보여 주는 것을 렌더링이라고 하는데, 렌더링에는 컴퍼넌트 초기에 실행되는 초기 렌더링과 컴포넌트의 데이터 변경시에 다시 실행되는 리렌더링이 있습니다.
1.1 초기 렌더링
처음 화면 표시를 위한 렌더링 메소드로 리액트에서는 render 함수가 있습니다.
render() {
...
}

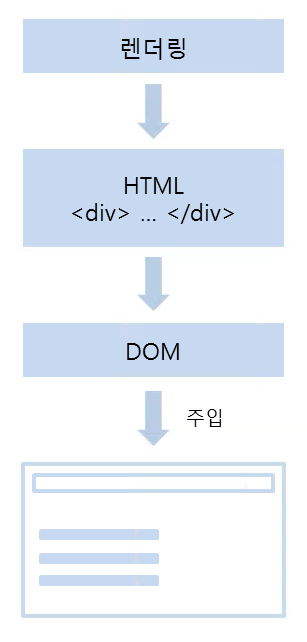
이 함수는 컴퍼넌트의 뷰를 표현하는 역할을 하며, html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 동작하는지에 대한 정보를 지닌 객체를 반환합니다. 컴퍼넌트 내부에는 또다른 컴퍼넌트들을 정의할 수 있으며, render 함수를 실행하면 그 내부에 있는 컴퍼넌트들도 재귀적으로 렌더링 됩니다. 이렇게 최상위 컴퍼넌트의 렌더링이 끝나면 HTML 마크업(markup)을 만들고 DOM 요소안에 주입합니다.
1.2 조화과정
리액트에서 가장 중요한 부분으로 업데이트에 대한 내용입니다. 리액트에서는 뷰를 업데이트 할때 업데이트를 하는 것이 아니라 조화 과정을 거친다고 표현하는게 더 올바른 표현입니다. 즉, 데이터가 변화되는것이 아니라 사실은 새로운 컴퍼넌트로 변경되는 것입니다.
이때, render 함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전에 render 함수가 말들었던 컴퍼넌트 정보와 현재 render함수가 만든 컴포넌트 정보와 비교합니다. 다시말해 자바스크립트를 사용하여 두가지 뷰를 최소한의 연산으로 비교하여 최소한의 연산으로 DOM 트리를 업데이트 하는 것입니다.
2. Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것입니다. 그러면 Virtual DOM을 알아 보기 전에 DOM에 대해서 간단하게 알아보겠습니다. 어느정도 웹 프로그래밍을 해보신 분들이라면 DOM에 대해서는 한번 쯤 들어 보셨을 겁니다. DOM은 Document Object Model의 약어로 객체로 문서 구조를 표현하는 방법입니다. 주로 XML이나 HTML 같은 마크업으로 작성합니다. 웹 브라우저는 DOM을 이용하여 객체에 자바스크립트와 CSS를 적용합니다. DOM은 트리형태로 node를 추가, 수정, 삭제가 가능합니다.
하지만, 이런 DOM에도 치명적인 문제가 있습니다. 그것은 바로 DOM이 정적 구조로 설계되어 있다는 것입니다. HTML, XML이 정적이기 때문에 동적 UI에 최적화가 되어 있지 않습니다.
그렇다고 DOM 자체가 느린 것은 아닙니다. 다만, 웹 브라우저가 DOM이 변하면 CSS를 다시 연산하고 레이아웃을 구성하고, 페이지를 리페인트하기 때문에 느려질 수 밖에 없습니다.
그렇기 때문에 잦은 업데이트는 성능에 지장을 줄 수 밖에 없습니다. 그래서 이를 보완하기 위해서 도입된 것이 Virtual DOM입니다. 리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화하여 DOM 처리 횟수를 최소화하도록 하였습니다.
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다.
리액트에서는 데이터가 변화하면, 전체 UI를 Virtual DOM에 리렌딩하고, 이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다. 그리고 바뀐 부분만 실제 DOM에 적용하게 됩니다.
이처럼 Virtual DOM이 굉장히 효율적일 것 같지만, 적절한 웹 애플리케이션에 사용하여 효율적으로 사용할 수 있습니다. Virtual DOM을 사용하는 만큼 정적인 웹플리케이션에는 오히려 부하를 줄 수 있기 때문입니다.