VM Ware에 해킨토시를 설치하고 React Native 개발환경 구성을 해보겠습니다. 아래는 제가 설치한 해킨토시 버전입니다. catalina를 설치 했고, 해킨토시 설치 하는 방법은 구글에 많이 있으니 참고하시면 됩니다.

개발을 위해서 램을 10기가를 잡았는데도 조금은 버벅 거리네요.
1. Homebrew 설치
homebrew 설치 확인을 위해서 brew 버전을 확인해 봅니다.
$brew --version
Homebrew 2.2.5
Homebrew/homebrew-core (git revision 52ab; last commit 2020-02-12)
저는 2.2.5가 설치되어 있네요. 만약 설치가 안된 분들은 아래 링크로 접속하셔서 homebrew을 설치하시기 바랍니다.
아래 내용을 복사하셔서 terminal에 입력하면 됩니다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"자세한 설치 방법이나 homebrew에 대한 내용은 아래 홈페이지에 방문하셔서 보시면 됩니다.
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
2. Node 설치
다음은 node를 설치해보겠습니다. 위에서 설치한 homebrew를 이용해서 간단하게 node를 설치할 수 있습니다. 아래 명령어로 node를 설치하면 됩니다.
$brew install node
아래 명령어를 통해서 node버전을 확인할 수 있습니다.
node --version
저는 13.8.0 버전이 설치 되었습니다.
v13.8.0
Nodejs 설치가 완료되면, 기본적으로 npm(Node Package Manager)도 설치되게 됩니다. npm도 잘 설치 되었는지 버전을 확인해보면 됩니다.
$ npm --version6.13.7 버전이 설치되었습니다.
6.13.7
3. React Native CLI 설치
이제 react-native로 앱을 개발하기 위해 React Native CLI를 설치해야 합니다. 아래 npm 명령어를 통해서 설치 할 수 있습니다.
$ npm install -g react-native-cli설치가 완료 되면 아래에 성공 메시지와 버전을 확인할 수 있습니다.
/usr/local/bin/react-native -> /usr/local/lib/node_modules/react-native-cli/index.js
+ react-native-cli@2.0.1
added 72 packages from 25 contributors in 3.952s4. cocoapods 설치
cocoapods는 iOS개발에 사용되는 의존성 관리자입니다. react-native 개발을 위해서는 꼭 필요하므로 꼭 설치하시기 바랍니다.
$ sudo gem install cocoapods설치가 완료되면 아래 명령어로 버전을 확인해 봅니다.
$ pod --version5. java 설치
$ brew tap AdoptOpenJDK/openjdk
$ brew cask install adoptopenjdk86. React Native App 생성
아래 명령어를 통해서 간단한 샘플 프로젝트를 생성합니다.
$ react-native init sample생성이 완료 되면 아래와 같은 구조로 프로젝트가 생성되는 것을 확인할 수 있습니다.

7. Visual Studio Code 설치
아래 주소에서 Visual Studio Code를 다운로드 받아서 설치하세요
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

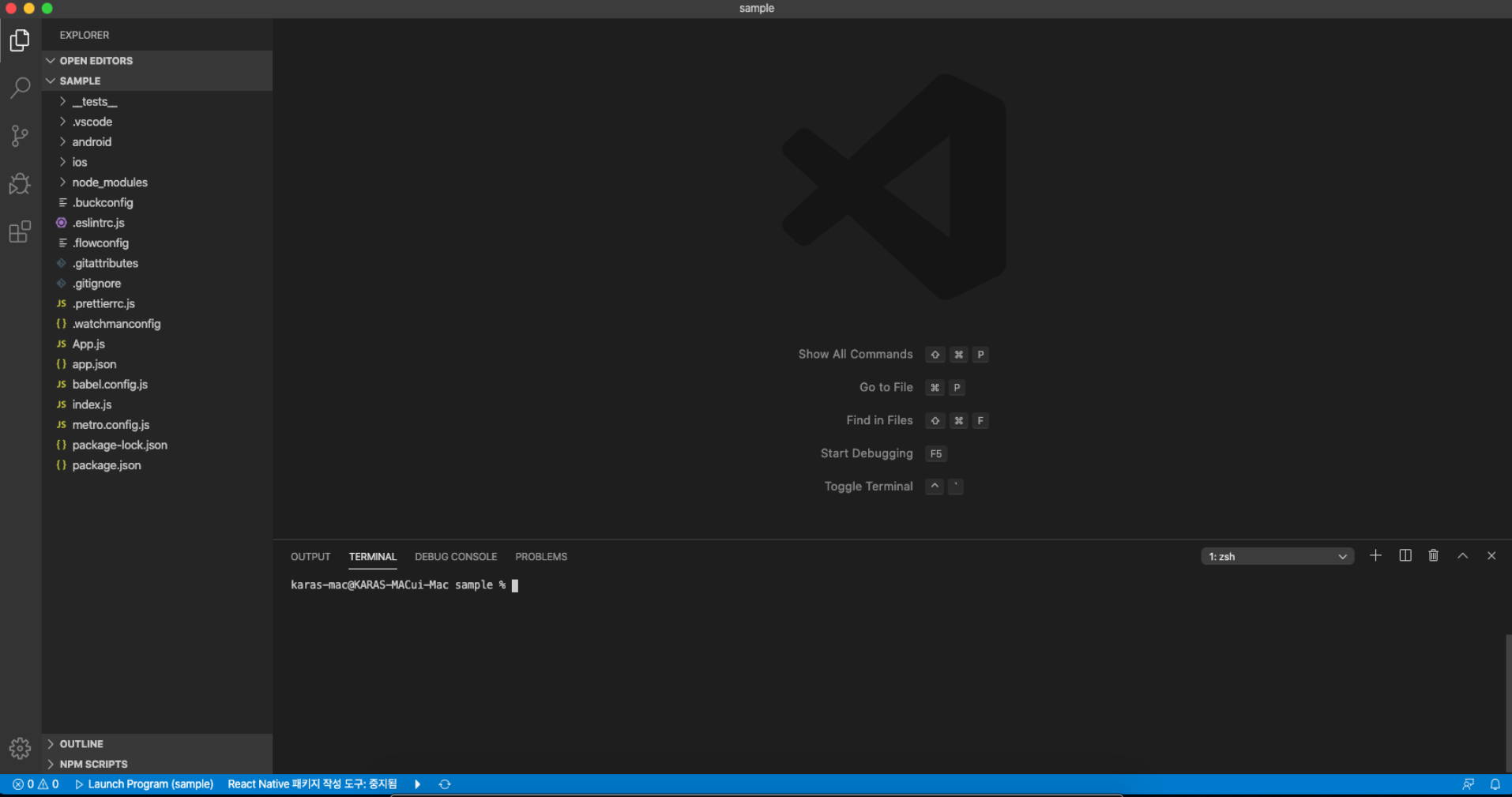
Visual Studio Code 설치는 어렵지 않기 때문에 설명은 패스하겠습니다.

Visual Studio Code가 정상적으로 설치되고, 위에서 생성한 프로젝트를 열면 위와 같은 화면이 표시됩니다.
8. 필요 툴 설치
필수는 아니지만 react native 개발 시 필요한 툴들을 설치합니다.
1. react native tools plugin 설치

9. 결과
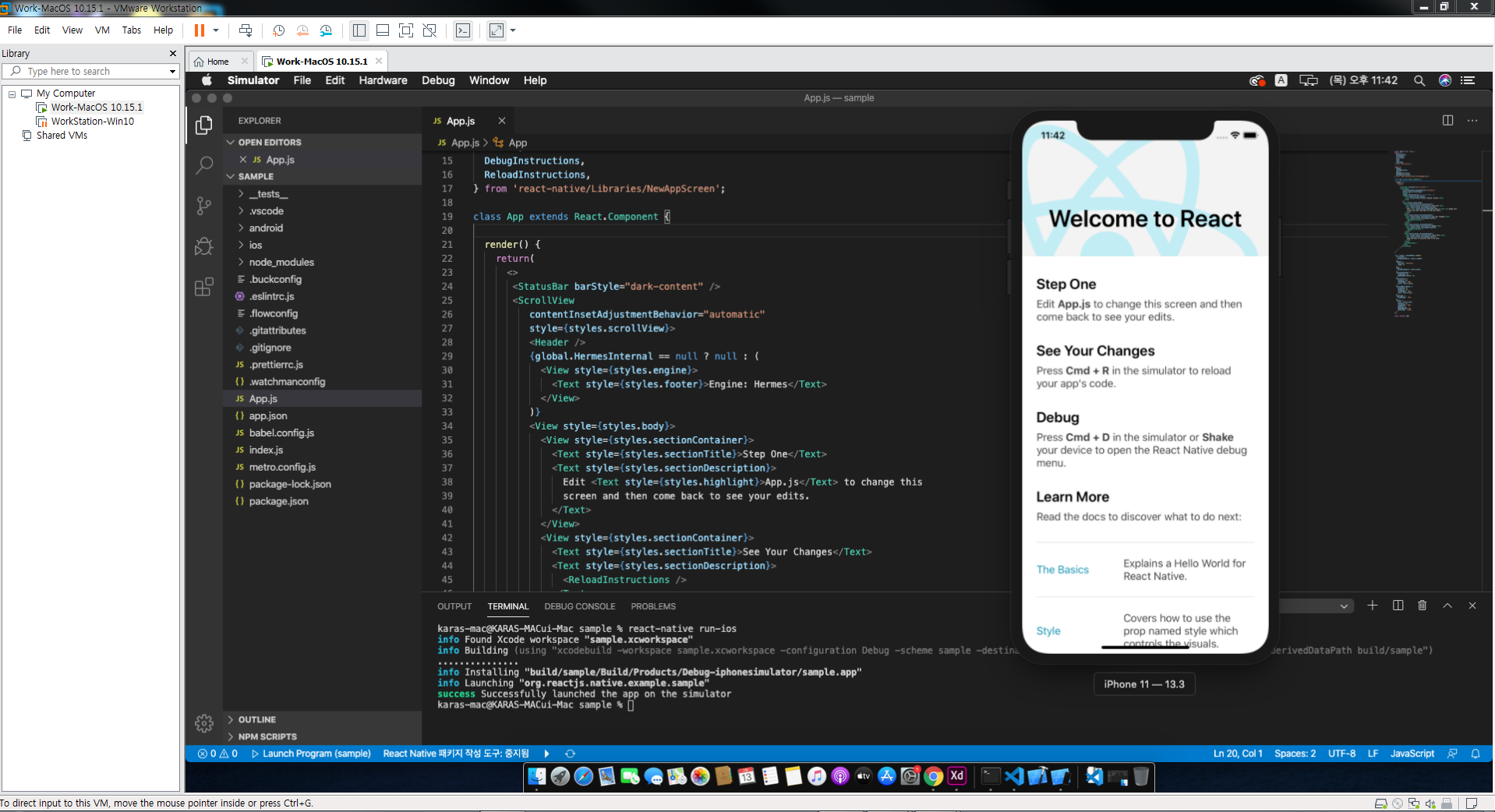
위의 과정이 다 완료가 되면 ios 애뮬레이터에 react를 구동합니다.
$ react-native run-ios아래는 최종 VMWare에 해킨토시를 설치하고 react native 개발 환경을 설정한 화면입니다!

10. 기타
1. ios build가 정상적으로 되지 않는 경우
node가 정상적으로 종료되지 않아서 이기 때문에 node를 종료하고 다시 구동합니다.

노드를 모두 종료합니다.
$ killall node그리고 build된 파일들을 깔끔하게 지워주시고 새로 구동해줍니다.
$ rm -rf ios/build/ && react-native run-ios
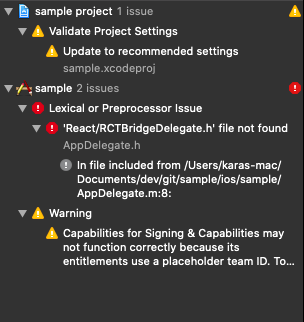
2. xcode에서 build할때 아래와 같이 에러가 발생할때
아래 같은 경우는 react native 프로젝트가 정상적으로 생성되지 않은 경우 입니다. cocoapod, jdk 등 설치가 정상적으로 되지 않은 경우 프로젝트 생성(react-native init <project name>) 할때 에러가 발생합니다. 그러면 빌드 시 아래와 같은 에러가 발생합니다. 그때는 프로젝트를 지우고 정상적으로 프로젝트를 다시 생성하세요

아직 개발까지는 해보진 않았지만, react native 개발 때문에 비싼 맥북을 사지 않아서 좋네요!
'정리 > 프로그래밍' 카테고리의 다른 글
| VS Code에서 TypeScript + Next.js 셋팅하는 방법 (1) | 2025.01.09 |
|---|---|
| 리액트 강좌4 - 컴포넌트 (1) | 2020.02.13 |
| var, const, let 차이점 비교 및 사용 방법 (0) | 2020.02.11 |
| 리액트 강좌3 - JSX (3) | 2020.02.10 |
| 리액트 강좌2 - 개발환경 구성 (1) | 2020.02.04 |

